Designing the Workflow
After adding a client onboarding workflow (refer to Adding an Onboarding Workflow), you must design and publish the workflow. This task involves configuring the workflow actions, customizing the portal design, and publishing the workflow.
-
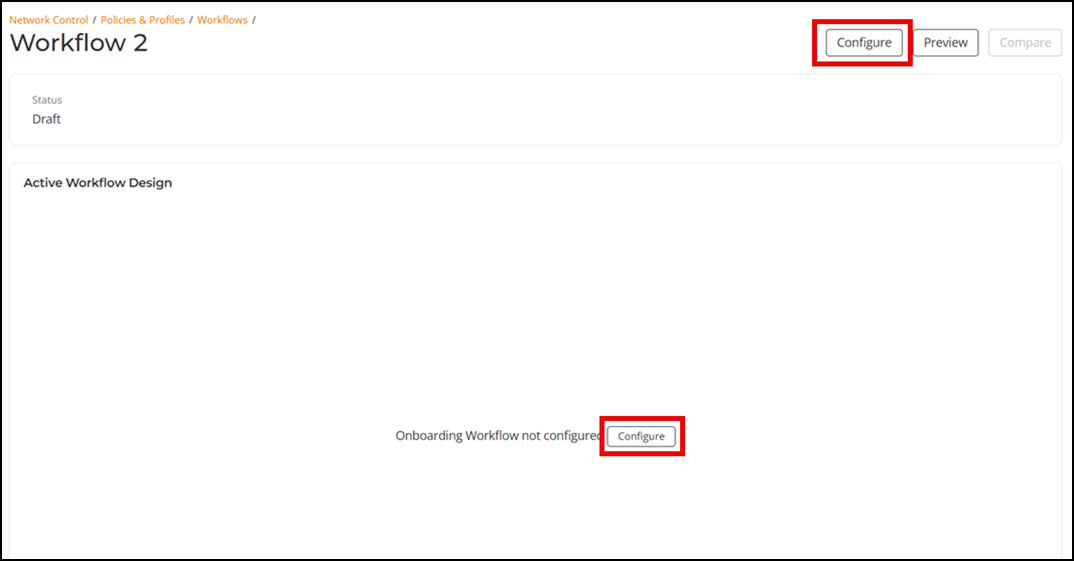
On the details page of the
selected workflow, click one of the Configure
buttons.
The Workflow Designer page is displayed.
Configuring a Workflow  The Workflow Designer page allows you to build the client onboarding workflow, customize the client portal design, and preview the configured portal content. The workflow is automatically validated to ensure each step meets predefined criteria before publishing, which prevents errors and enforces consistency. Refer to Workflow Validation for additional information.
The Workflow Designer page allows you to build the client onboarding workflow, customize the client portal design, and preview the configured portal content. The workflow is automatically validated to ensure each step meets predefined criteria before publishing, which prevents errors and enforces consistency. Refer to Workflow Validation for additional information. -
Click Start building your
Onboarding Workflow.
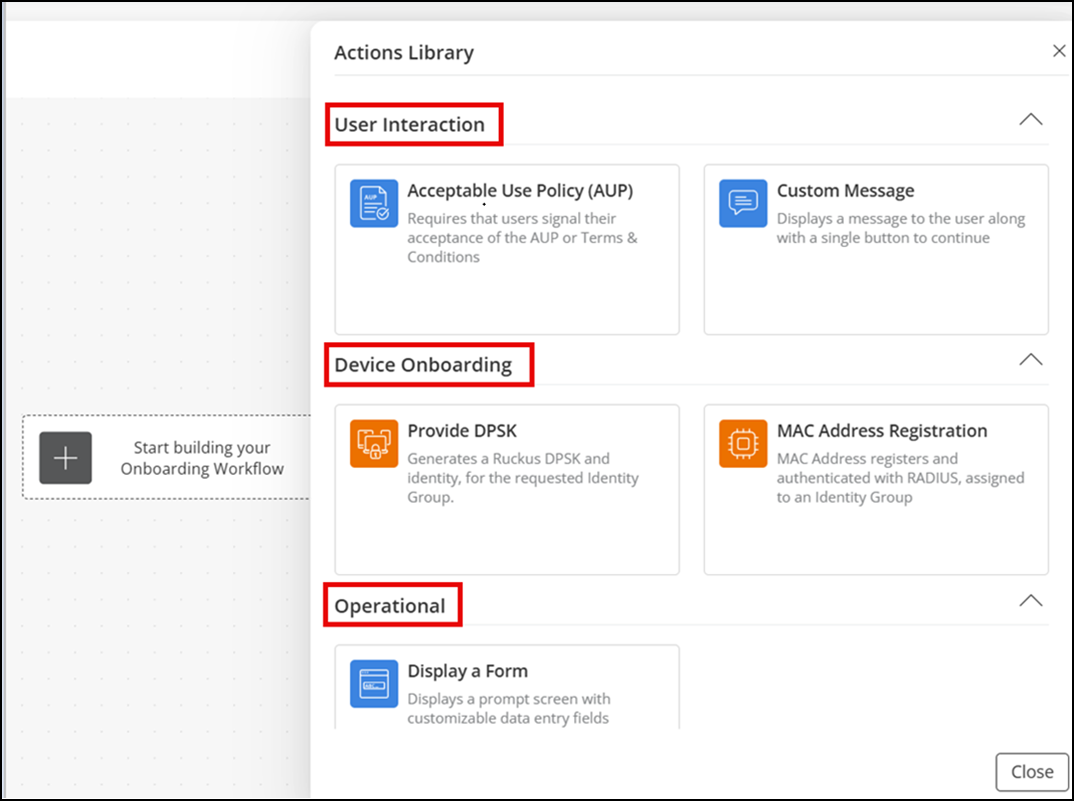
A sidebar with the Actions Library and Workflows Library tabs is displayed.
- The Actions
Library tab contains the following subsections. Each
subsection includes plugins (services) that you can add to the
workflow:
- User Interaction
- Device Onboarding
- Authentication
- Operational
- Splits
Actions Library Tab 
- The Workflows
Library tab displays a list of existing workflows.
You can click OK to close the sidebar.
Note: When designing a workflow, there are common actions and options that you can use across multiple steps. Understanding these helps streamline workflow creation and avoids repetition.- Once you start
creating a workflow, selecting a process flow tile in the Workflow
Designer displays the
 icon. Click
this icon to open the Actions
Library sidebar.
icon. Click
this icon to open the Actions
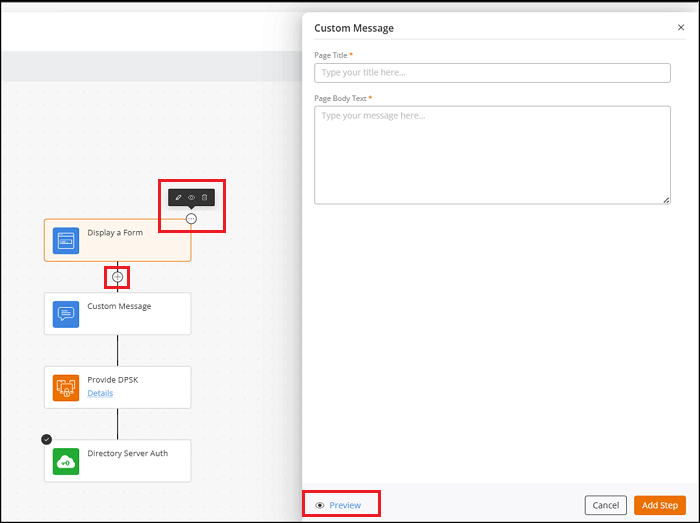
Library sidebar. - The Preview option is available in multiple steps. Use it to view how the configured portal design will appear on a PC, tablet, or mobile device.
- When you select any
added plugin tile on the Workflow Designer, a
three-dot
 icon appears on the upper right-hand
corner. Hover your cursor over
icon appears on the upper right-hand
corner. Hover your cursor over  to access the
to access the  (edit),
(edit),  (preview), and
(preview), and  (delete) icons. You can delete a single
step or all of the steps (children) under it.
(delete) icons. You can delete a single
step or all of the steps (children) under it. Workflow Designer Icons Overview 
- The Actions
Library tab contains the following subsections. Each
subsection includes plugins (services) that you can add to the
workflow:
-
In the Actions
Library tab, hover your cursor over Acceptable Use
Policy (AUP) from the User Interaction
section and click Add.
The Acceptable Use Policy (AUP) sidebar is displayed.
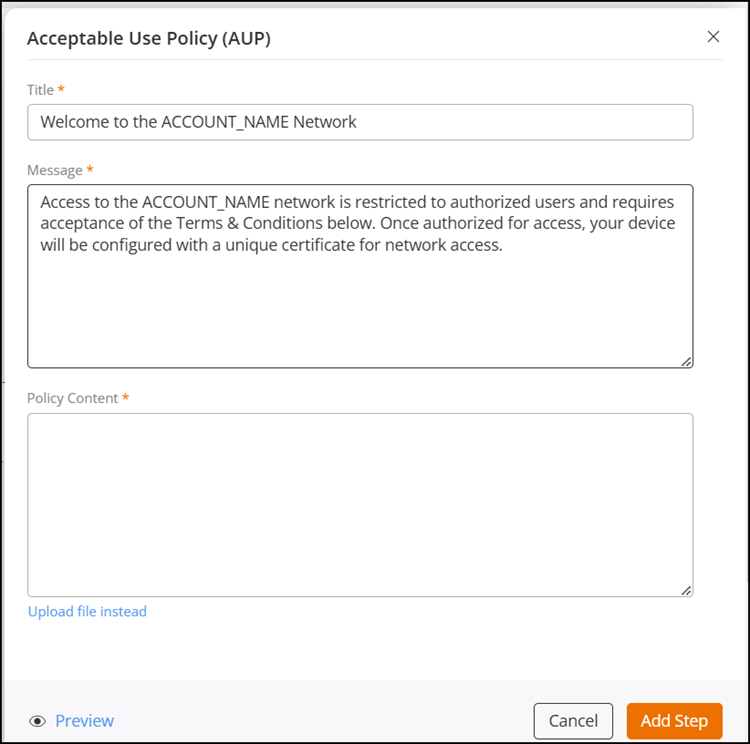
Acceptable Use Policy (AUP) 
- In the
Acceptable Use Policy (AUP) sidebar, complete
the following and click Add
Step:
- Title: Displays the default text Welcome to the ACCOUNT_NAME Network for the portal welcome statement. Replace ACCOUNT_NAME with your network name. You can modify the text if required.
- Message: Displays the default text. Replace ACCOUNT_NAME with the name of your network. You can modify the text if required.
- Policy Content: Enter the terms and conditions that your client must agree to before network access. Alternatively, click Upload file instead to select and upload a local file containing policy wording that you have already written. Supported file formats are .pdf, .docx, .dot, and .doc.
- In the
Acceptable Use Policy (AUP) sidebar, complete
the following and click Add
Step:
-
In the Actions
Library tab, hover your cursor over the Custom
Message from the User Interaction section
and click Add.
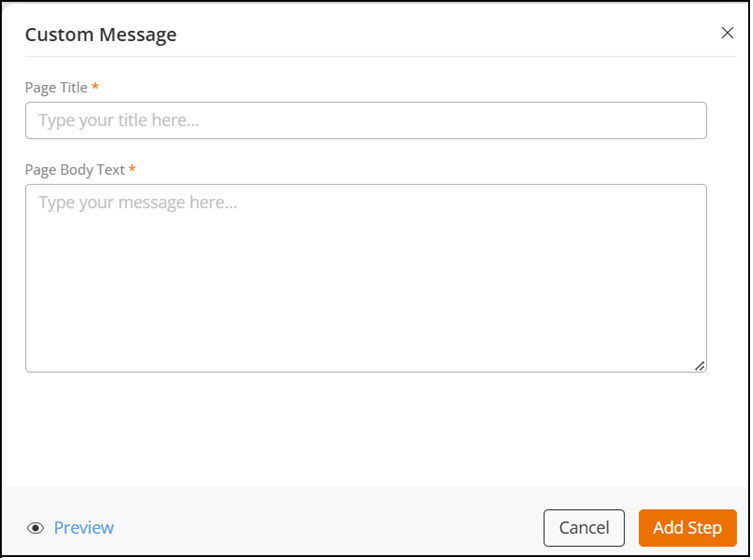
The Custom Message sidebar is displayed.
Custom Message 
- In the Custom
Message sidebar, complete the following and click
Add
Step:
- Page Title: Enter the page title.
- Page Body Text: Enter the text to display on the onboarding page.
- In the Custom
Message sidebar, complete the following and click
Add
Step:
-
In the Actions
Library tab, hover your cursor over the Display a
Form from the Operational section and click
Add.
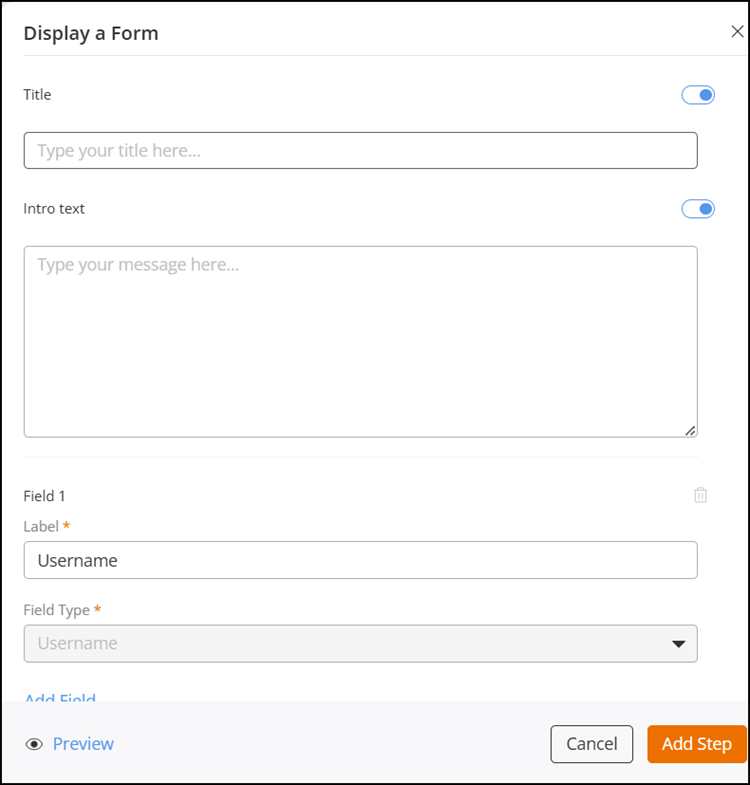
The Display a Form sidebar is displayed.
Adding a Display Form 
- In the Display a Form
sidebar, complete the following and then click Add
Step:
- Title: Enter a title for the form. The
title will appear at the top of the portal UI page.Note: This field is enabled by default but can be disabled using the toggle switch on the right.
- Intro
text: Enter an introduction. The introduction
text will appear near the top of the portal UI page. Note: This field is enabled by default but can be disabled using the toggle switch on the right.
- Field 1: This field is predefined; the Label is Username and the corresponding Field Type is Username. You can modify the label, but the Field Type cannot be changed.
- Add Field : Click Add Field to add additional fields. For each added field, enter a label and select a field type from the drop-down list. The options include Email Address, Phone Number, First Name, Last Name, or Custom Field.
- Title: Enter a title for the form. The
title will appear at the top of the portal UI page.
- In the Display a Form
sidebar, complete the following and then click Add
Step:
-
In the Actions
Library tab, configure only one of the following Device
Onboarding authentication options:
- Provide DPSK: Generates DPSK and Identity for the requested Identity Group. Refer to Adding a DPSK Service.
- MAC Address Registration: Registers the client device MAC address with RADIUS and assigns it to the selected Identity Group. Refer to Adding MAC Registration Lists.
- Install a certificate: Issues a certificate to the device based on the selected template and maps it to the Identity Group and the linked networks. Refer to Adding a Certificate Template.
- Provide Passphrase: Lets you configure and deliver a Wi-Fi network’s pre-shared key (password and QR code) to users during onboarding.
Note: You must have an Identity Group defined before adding a device authentication option. Refer to Adding an Identity Group for more information.Provide DPSK
-
Hover your cursor over
Provide DPSK and click Add.
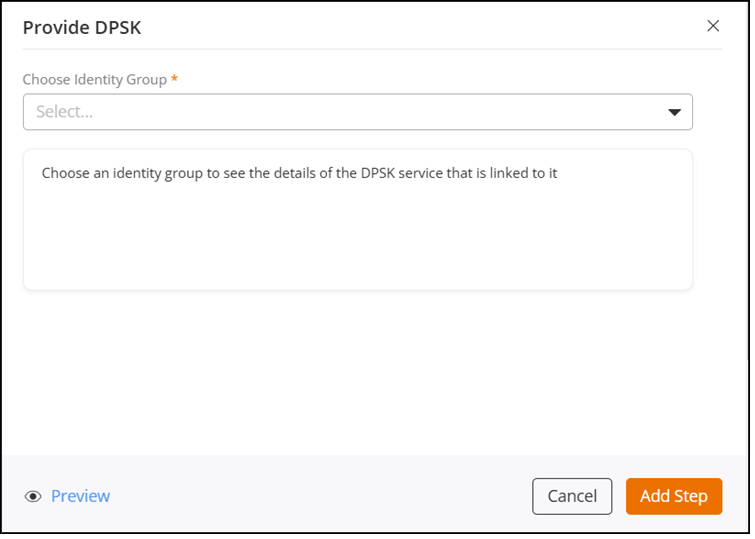
The Provide DPSK sidebar is displayed.
Provide DPSK 
- From the Choose Identity Group drop-down, select an identity group.
- From the Choose Identity drop-down, select an identity.
- Click Add Step.
The process tile is added to the Workflow Designer.MAC Address Registration-
Hover your cursor over
MAC Address Registration and click Add.
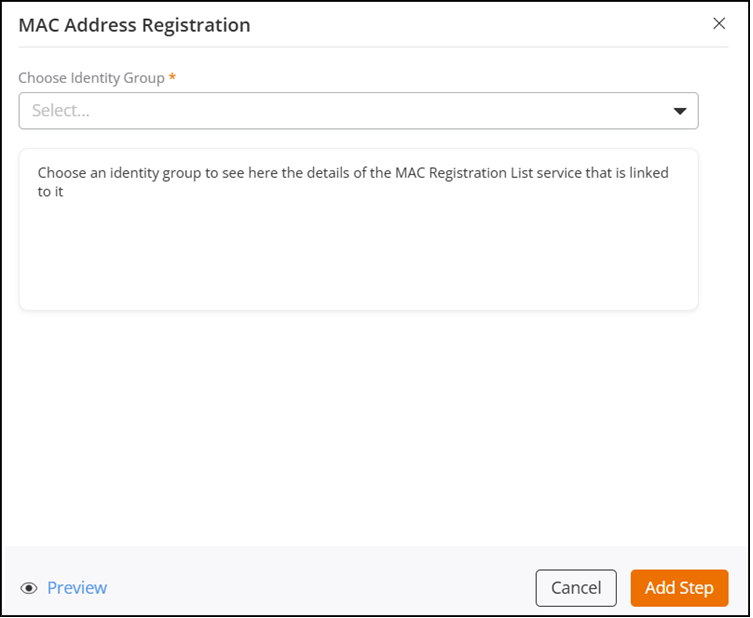
The MAC Address Registration sidebar is displayed.
MAC Address Registration 
- From the Choose Identity Group drop-down, select an identity group.
- From the Choose Identity drop-down, select an identity.
- Click Add Step.
The process tile is added to the Workflow Designer.Install a certificate-
Hover your cursor over
Install a certificate and click Add.
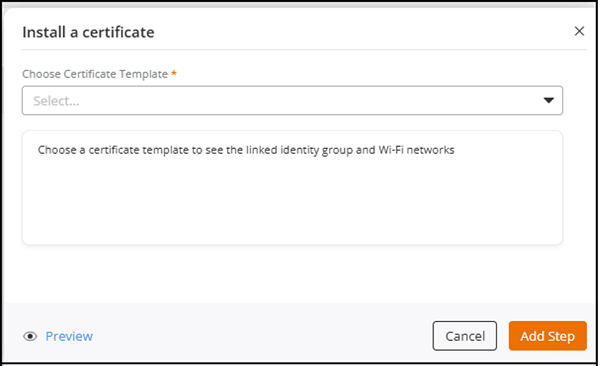
The Install a certificate sidebar is displayed.
Install a certificate 
-
From the Choose Certificate Template drop-down,
select the required certificate template.
Once a template is selected, Identity Group displays the target identity group, and Linked Networks displays the linked Wi-Fi networks, with the total number of networks shown in brackets.
- From the Assign to Identity drop-down, select an identity.
- Click Add Step.
The process tile is added to the Workflow Designer.The process tile is added to the Workflow Designer.Provide Passphrase-
Hover your cursor over
Provide Passphrase and click Add.
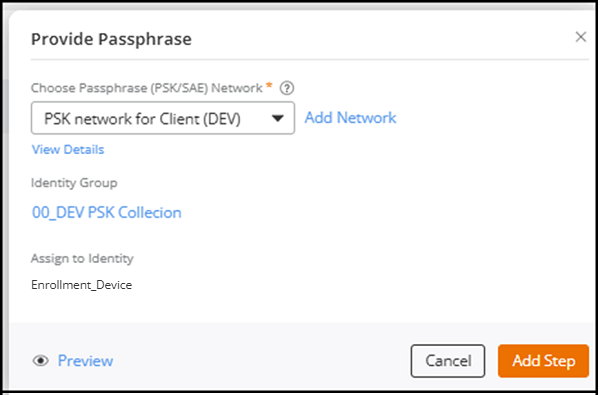
The Provide Passphrase sidebar is displayed.
Provide Passphrase 
-
From the
Choose Passphrase (PSK/SAE) Network drop-down,
select the required passphrase network or click Add
Network to create a new Passphrase (PSK/SAE) Network.
Refer to Creating a Network
That Uses a Passphrase (PSK/SAE).
Once a passphrase network is selected, Identity Group displays the target identity group, and Assign to Identity displays the mapped identity.
- Click Add Step.
The process tile is added to the Workflow Designer. -
In the Actions
Library tab, hover the cursor over SAML
Authentication from the Authentication
section and click Add.
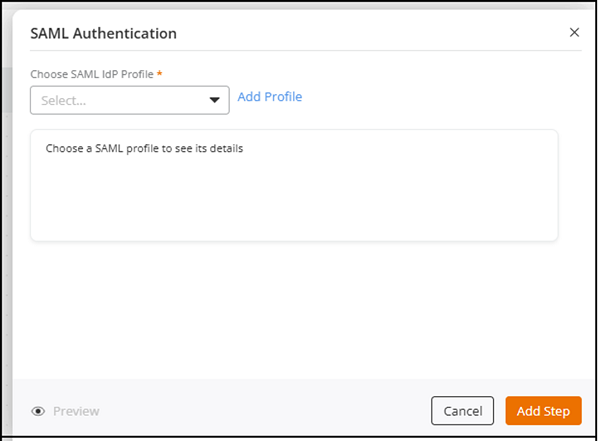
The SAML Authentication sidebar will be displayed.
SAML Authentication 
- In the SAML
Authentication sidebar, complete the following and then
click Add
Step:
- For Choose SAML
IdP Profile, select a SAML IdP profile from the
drop-down list or click Add
Profile to create a new SAML IdP Profile (refer
to Adding and Managing a SAML Identity
Profile). When you select an existing profile, you
can view additional profile details as follows:
- Require SAML requests to be signed: Displays Yes if the SAML request signature option is enabled and No if it is disabled.
- SAML response encryption: Displays Yes if the SAML response encryption option is enabled and No if it is disabled.
- Server Certificate: Displays the name of the server certificate.
- For Choose SAML
IdP Profile, select a SAML IdP profile from the
drop-down list or click Add
Profile to create a new SAML IdP Profile (refer
to Adding and Managing a SAML Identity
Profile). When you select an existing profile, you
can view additional profile details as follows:
- In the SAML
Authentication sidebar, complete the following and then
click Add
Step:
-
In the Actions
Library tab, hover your cursor over Directory Server
Authentication from the Authentication
section and click Add.
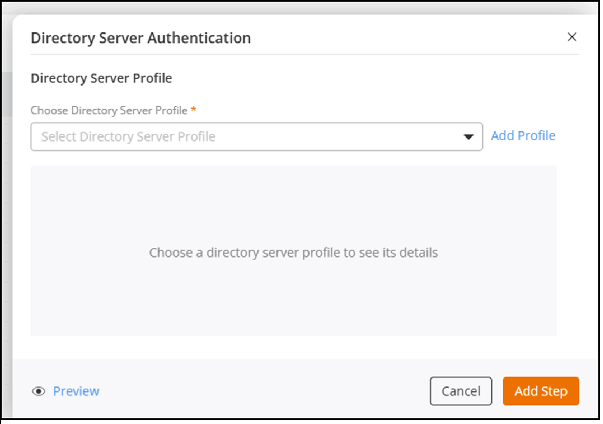
The Directory Server Authentication sidebar is displayed.
Directory Server Authentication 
- In the
Directory Server Authentication sidebar,
complete the following and then click Add
Step:
- For Choose
Directory Server Profile, select a Directory
Server profile from the drop-down list or click Add
Profile to create a new Directory Server (refer
to Adding and Managing a Directory Server
Profile). When you select an existing profile, you
can view additional profile details as follows:
- Server Type: Displays the server type (AD or LDAP).
- Enables TLS encryption: Displays Yes if TLS encryption is enabled and No if it is disabled.
- FQDN or IP Address: Displays the domain name or IPv4 address and port number.
- Windows Domain Name: Displays the Windows Domain Name in formats such as dc=domain, dc=ruckuswireless, dc=com, or dc=ldap dc=com.
- Admin Domain Name: Displays the administrator domain name in formats such as admin@domain.ruckuswireless.com or cn=admin, dc=ldap dc=com.
-
Admin
Password: Displays the password in
dotted format with an
 icon to reveal it.
icon to reveal it.
- For Choose
Directory Server Profile, select a Directory
Server profile from the drop-down list or click Add
Profile to create a new Directory Server (refer
to Adding and Managing a Directory Server
Profile). When you select an existing profile, you
can view additional profile details as follows:
- In the
Directory Server Authentication sidebar,
complete the following and then click Add
Step:
-
In the Actions
Library tab, hover your cursor over Branched
Split from the Splits section and click
Add.
The Branched Split sidebar is displayed.
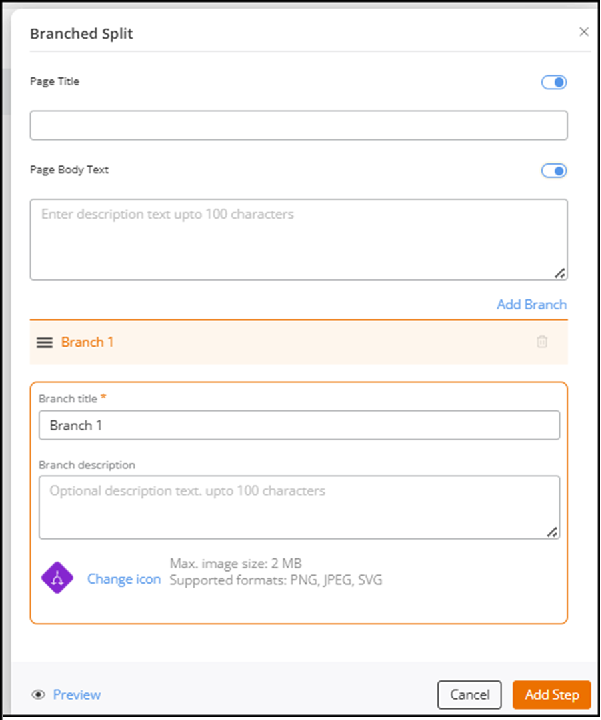
Branched Split 
- In the Branched
Split sidebar, complete the following and then click
Add
Step
- Page Title: Toggle the switch on to enter a name for the page that appears when users reach the split step in the workflow. This title helps users understand the purpose of the choice screen.
- Page Body
Text: Toggle the switch on to enter a short
message or instruction to guide users in making their selection.
Example: Select the type of onboarding process to continue.
- Branch
1
- Branch title: Enter the display name for the option (for example, Student or Employee). This name appears as the selectable button or tile on the user’s split screen.
- Branch description: Enter a short
description to clarify what happens when the option is
selected. The limit is up to 100 characters.
Example: Continue with student onboarding steps.
- Change icon: Click to upload an icon representing the branch. The maximum image size is 2 MB, and supported formats include PNG, JPEG, and SVG.
- Click Add Branch to add more branches and repeat the configuration for each option. Each branched split can include up to 10 branches, and each workflow can contain a maximum of 20 split steps and 25 total branches
- Click the
 icon next to the option name to
remove a branch.Note:
icon next to the option name to
remove a branch.Note:-
Each branched split must include at least one branch for the workflow to be valid.
-
When a branch is deleted, its connected steps are detached from the workflow but are not deleted. Detached steps can be reattached later.
-
All branches under a single split must contain the same type of action to maintain workflow consistency.
-
After clicking Add Step, the process tile is added to the Workflow Designer. Each branch appears as a separate workflow path that can be further configured with additional steps or actions.
- In the Branched
Split sidebar, complete the following and then click
Add
Step
-
On the upper-right corner of
the Workflow Designer page, click Portal Look
& Feel.
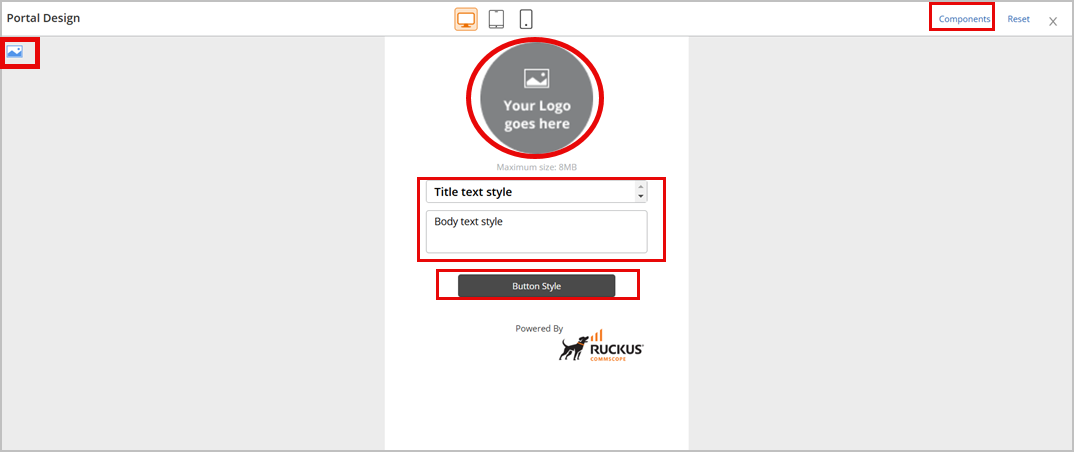
The Portal Design page is displayed.
Portal Design - Customization 
In the Portal Design page, you can customize the following:
- Your Logo
- Title Text Style
- Body Text Style
- Button Style
- Background Image or Color
- Logo
- Powered By
- WiFi4EU (Snippet Settings)
-
Click
 in
the upper-right corner of the Portal Design page to return
to the Workflow Designer wizard.
in
the upper-right corner of the Portal Design page to return
to the Workflow Designer wizard.
- Click Close in the upper-right corner of the Workflow Designer wizard to return to the specified workflow details page.
-
Click Publish to
publish the workflow.
The Onboarding Workflows page refreshes. The workflow table row displays a Status of Published and a URL that you can open in a new browser tab or copy to share with clients.